かつて、インターネットはコンピューターのためのものであり、考慮すべき画面サイズはほんの一握りでした。携帯電話が登場し、人々はポケットに小型コンピューターを入れて歩き回り始めました。数年間、人々は折りたたみ式携帯電話の小さな画面ではうまく機能しないウェブサイトを受け入れ、必要に応じて文字を拡大していました。その後、私たちは皆、企業のウェブサイトがモバイル版とデスクトップ版に分かれて使用されるという奇妙な過渡期を経験します。携帯電話上のWebページに、完全にコンピューターベースであるサイトの一部が含まれることもしばしばありました。
そんな時代はもう過去のもの。今日、常に人々は忙しく動き回っており、閲覧者はフルコンピューター以外の場所からサイトにアクセスしている可能性が高まっています。 2023年10月の時点で、インターネットトラフィック全体の55%以上がモバイルデバイスからのものです。しかし、従来のモニターを使用しているユーザーも依然として多く、同じ人が同じサイトを3つ以上の異なる画面サイズで閲覧することは珍しくありません。そこでモバイルファーストデザインが登場します。
モバイルファーストデザインとは?

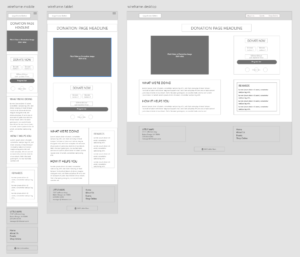
これらのシンプルなボックスのワイヤーフレームは、サイトが異なる画面幅でどのように拡大縮小するかを表しています。
誰もがフルコンピューターを使用してインターネットを閲覧していた頃、ウェブサイトは静的であり、どの画面が使用されてもサイズは何も変わりませんでした。人々が携帯電話でコンテンツを閲覧し始めた時、すべてのコンテンツを見るには左右に画面スクロールする必要がありました。この問題に対する対策として、モバイル版サイトを別で作ることになります。
実のところ、小さな画面を使用するユーザーから大量のWebトラフィックを受け取ることになるため、サイズを縮小するよりもサイズを拡大していく方が簡単です。モバイルファーストでは、最も小さい画面幅のレイアウトからデザインを開始します。多くの場合、コンテンツを1列に配置します。その後、画面幅が広がるにつれてより多くのコンテンツを並べて表示できるように構築します。
モバイルユーザーを念頭に置いてデザインすることで、すべての重要な情報を確実に全員に届けられるようになります。しかし、フルコンピューター(場合によってはウルトラワイドテレビなど!)に付随するすべての利点が活用できないというわけではありません。
あらゆるサイズを最大限に活用する
モバイルファーストデザインはあなたを制限するものではありません。手持ちのデバイスを使用しているという理由だけで、ユーザーを制限しないことが重要です。携帯電話でサイトを閲覧し、必要な情報を見つけるために、右上隅にある [デスクトップサイトに移動] をクリックして拡大しなければならなかった日々を思い出すかもしれません。小さな画面から始めると、必要なものがすべて揃っていることがわかります。モバイルだけのかっこいい仕掛けがあるかもしれません。そしてサイズが大きくなるにつれて、フルデスクトップのサイトがとても楽しくなるような工夫を追加できます。
当サイトは、モバイルファーストのレスポンシブデザインを採用しています。つまり、携帯電話の小さな画面サイズからワイドスクリーン画面まで柔軟に対応しています。もしリアルタイムで確認したい場合は、あなたのコンピューター上でブラウザの画面サイズを変更してみてください。右上にあるウィンドウ復元ボタン(このようなもの)を押して、全画面モードを終了し、水平方向の矢印が表示されるまでマウスを横に移動して、クリックしたままにします。ウィンドウの幅を大きくしたり小さくしたりすることで、このページがどのように変化するかを確認できます!

